Exploratory Testing Extension for Chrome
Exploratory Testing is a powerful concept for effective software testing. It helps in uncovering defects which are not captured normally in scripted testing. Needless to say, it’s vital part of overall testing activities in a project. And it can be made easier using an awesome Google Chrome extension covered in this post.
This extension provides enough features for end-to-end web exploratory testing, right from idea capturing to report generation. Below are the highlights of those features.
- Capture ideas, notes and questions.
- Report bugs with URL tracking.
- Take screenshots.
- Comprehensive and graphical report.
- Export result in CSV or HTML format.
We have been using this extension quite frequently nowadays and found it very helpful. After installing, it sits in your browser’s menu bar as an icon. You can start using it immediately from there.
We basically fire up this extension in Google Chrome browser and start our testing session. A session could be an end-to-end scenario, a specific page or a functionality. We then start capturing ideas, take notes and questions, report bugs and if required, capture screenshots. All this on-the-fly. The range of features provided by this extension helps us stay focused on our exploratory testing activities.
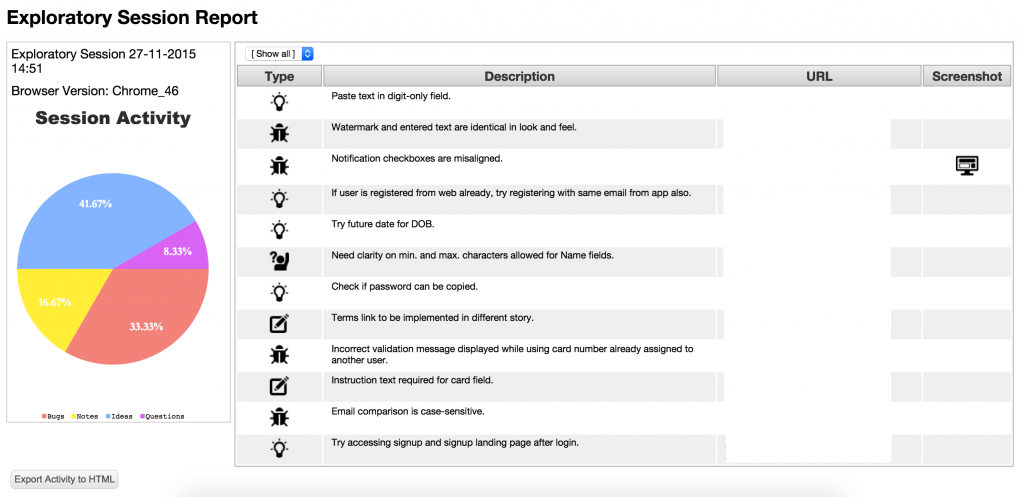
Once done with the session, we generate a report, filter it as per our requirements and send it to concerned stake-holders. Below is a sample screenshot of a report generated by this extension.
The only limitation we could find of this extension is its non-compatibility of other browsers. We would love to see this extension on other browsers as well.
Given the usefulness of this extension, we encourage you to give it a try. Download it on your Google Chrome browser and let us know if it’s useful in your exploratory testing activities.


