2 Great Online Tools for iOS Testing
In our earlier post, we have covered Responsinator to check your site layout in mobile devices. In this post, we will cover 2 such tools specifically meant for iOS testing. You can use these online tools to quickly check your site on iOS devices such as iPad and iPhone.
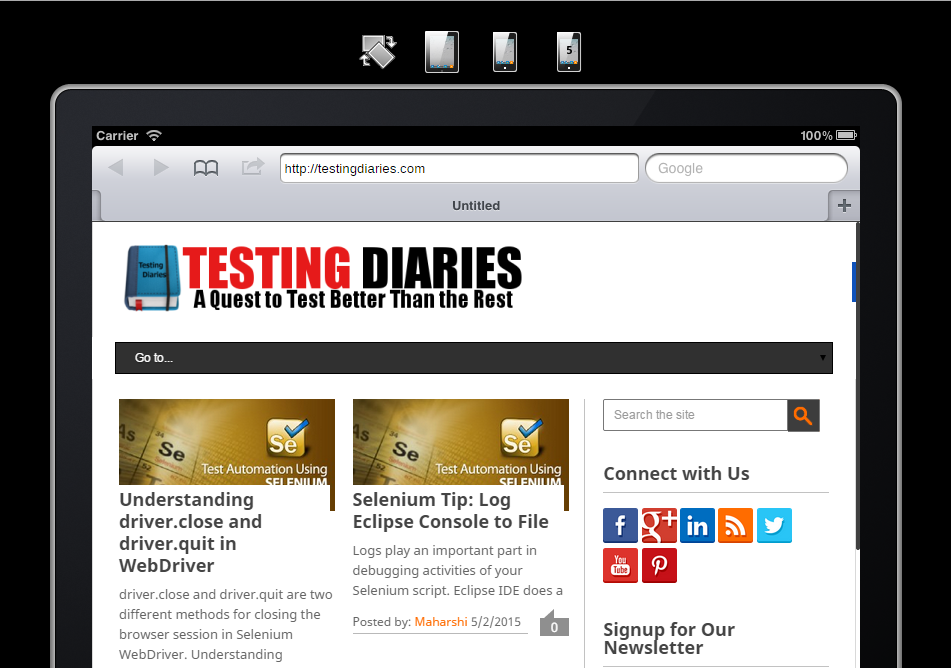
- iPad/iPhone Peek: This site provides virtual iPad/iPhone for user to test their website on. Enter your site’s URL in Safari browser in the device and it will render it as per iPad/iPhone’s resolution. You can change orientation by using the option displayed there. Visit this tool here. Below screenshot shows how this site looks on iPad.

- Responsimulator: This tool is more or less same like the above one. It provides virtual iPhone and iPad to test website on. Albeit we did not find an option to change the orientation. You can visit this tool here. You can also load your website directly by appending “?url=yourwebsitename” parameter. For example http://www.responsimulator.com/?url=testingdiaries.com. Below screenshot shows how this site looks on iPad.

These tools may not simulate iOS devices’ web browser natively but you can get close to a real experience by following below 2 tricks.
- Change your browser’s user agent string to that of iOS device.
- Disable Adobe Flash plugin in your browser.
We hope the above two tools will help you in your iOS testing activities. Let us know how it goes for you.


